2024. 8. 27. 21:57ㆍLanguage/HTML
CSS 란 'Cascading Style Sheets(계단식 스타일 시트)' 의 약어로 다양한 정의가 있겠지만 한 마디로 화면을 꾸며주는 역할을 한다. 그래도 정확한 기능을 적어보자면 '여러 웹 페이지의 레이아웃을 한 번에 제어하여 많은 작업을 줄여준다' 고 한다. HTML 문서에 CSS 를 적용하는 방법은 3가지가 있다고 한다.
- Inline : HTML 요소(=태그) 내부의 style 속성을 사용. 이건 아마 태그별 속성을 사용해 특정 값을 지정하여 형태를 취하는 걸 말하는 것 같다.
- Internal : <head> 영역에서 <style> 태그 안에 작성해 사용. 이게 내가 최근 학습하면서 사용한 방법이다. 어찌보면 <head> 와 <body> 영역의 특징에 맞춰 코드를 작성할 수 있어서 나의 경우 이 방법을 선호 할 것 같다.
- External : <link> 태그를 사용해 외부에서 CSS 파일을 import 하는 방식. 아무래도 CSS 를 구현하는 것에 많은 시간이 소요되기에 미리 구현된 CSS 를 가져다 사용하는 방법인 듯 하다.
정리하기 전에는 CSS 가 굉장히 특별하고 어려운 내용인 것 같았는데 이렇게 보니 HTML 페이지의 구성이나 꾸밈을 위해 작성하는 코드라니 뭔가 더 쉽게 느껴진다.
1. <style>
<head>
<style>
[CSS 작성 영역]
</style>
</head>HTML 문서의 스타일 정보(=CSS) 를 정의하는데 사용되는 태그
꾸며야 한다? 그럼 <style> 로!
- 물론 <style> 태그만 가지고서 문서를 꾸밀 수는 없다. 해당 태그 영역에 다양한 CSS 를 사용하여 단일 요소나 여러 요소를 포함한 컨테이너 요소를 꾸며줄 수가 있는 것이다.
- <style> 태그 영역 안에 작성된 다양한 HTML 요소, 속성들이 웹 브라우저에서 HTML 문서가 렌더되는 방식을 설정(지정)하게 되는 것이다.
- 어찌보면 당연할 수도 있지만 중요한 내용으로 <style> 태그는 반드시! <head> 섹션(영역)에 작성되어야 한다.
2. width, height
<style>
// .div1 는 지정 섹션의 클래스명
.div1 {
background-color: green;
width: 50%;
height: 200px;
}
</style>
영역의 너비(width)와 높이(height)를 지정할 때 사용
한 마디로 영역의 가로, 세로 길이를 지정하는 것!
- 각각 컨텐츠 영역, 테두리 영역(border area), 패딩 영역의 너비와 높이를 지정할 수 있다.
- 다양한 단위가 지원되는데 그 중 보통 'px(픽셀)' 을 많이 사용하며 나의 경우에는 '%' 를 사용해보았다. '%' 는 영역 전체의 일정 비율을 영역의 너비(또는 높이)로 지정하는 느낌이었다.
- 위의 이미지는 너비를 화면의 50% 로 지정하고 높이를 200px 로 지정한 결과 화면이다.
3. color, text-align
<style>
// .div1 는 지정 섹션의 클래스명
.div1 {
background-color: green;
width: 50%;
height: 200px;
color: white;
text-align: center;
}
</style>
텍스트의 서식을 지정할 때 사용
글씨 색상을 바꾸고 싶다면 그냥 'color', 텍스트 가로 정렬은 'align' 속성을 사용한다!
- 색상을 변경하고 싶을 땐 그냥 'color' 와 원하는 색상명을 지정하면 해당 섹션의 텍스트의 색상이 지정한 색상으로 변경된다.
- 'align' 속성은 텍스트의 가로 정렬을 지정할 수 있다. 예시의 경우 'center' 값(value)을 사용해 가운데 정렬된 결과를 볼 수 있다.
4. background
<style>
// .div1 는 지정 섹션의 클래스명
.div1 {
background-color: green;
width: 50%;
height: 200px;
color: white;
background-color: black;
}
</style>
요소에 배경 효과를 추가할 때 사용
원하는 색상, 이미지 등을 배경으로 사용할 수 있게 해준다!
- 물론 'background' 단어 하나로 원하는 대로 배경이 지정되는 것은 아니다. 배경을 추가하기 위해서는 필요에 따라 다양한 속성 값을 지정해야 하는데 예시의 경우 배경의 색상(color) 속성 값을 지정해 검은색 배경이 출력되었다.
- 그 밖에도 다양한 속성들이 있지만 직접 사용해본 속성을 조금 정리하면
- background-image : 배경으로 이미지를 지정하는 속성
- background-position : 배경 이미지의 시작 위치를 지정하는 속성, 배경 이미지는 기본적으로 왼쪽 상단에서 부터 시작된다.
- background-size : 배경 이미지의 크기를 지정하는 속성
5. border
<style>
.div1 {
width: 50%;
height: 200px;
color: white;
background-color: black;
border: 5px solid green;
border-radius: 5px;
}
</style>
요소 테두리의 스타일, 너비 및 색상 등을 지정할 때 사용
섹션이나 컨텐츠가 차지하는 영역의 테두리를 생성하거나 다룰 때 사용한다!
- 영어를 못해서 좀 낯설었지만 직역하면 '테두리' 라고 떡하니 이름으로 알려주고 있다.
- 'border' 사용시 3가지 값을 지정하였는데 왼쪽부터 말하면, '5px' 은 테두리의 너비...아니! '두께' 이다. 이게 더 이해하기 쉽다. 다음 'solid' 는 테두리의 스타일, 그러니깐 실선인지 점선인지 등을 지정하는 것이다. 마지막으로 'white' 는 예상한대로 테두리의 색상이다. 이런식으로 속성 값을 지정해 테두리를 생성할 수 있다.
6. padding
<style>
.div1 {
width: 50%;
height: 200px;
color: white;
border: 5px solid green;
border-radius: 5px;
background-color: black;
padding: 10px 20px 0px 40px;
}
</style>
정의된 테두리 영역 내부에 컨텐츠 영역 공간을 지정하는데 사용
특정 테두리 영역과 포함되는 컨텐츠 영역의 간격을 지정하는 것!
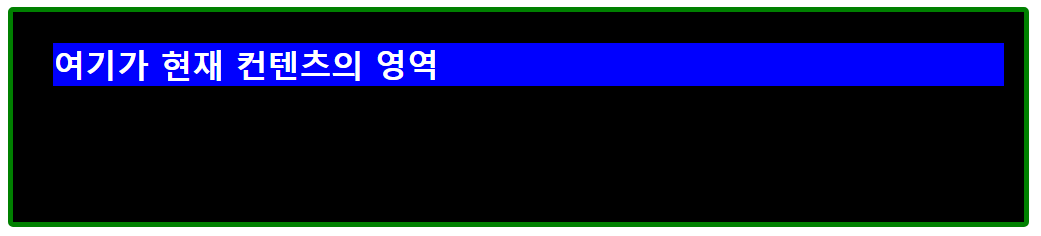
- 약간 이해하기 어려운데 이렇게 정리했다. 먼저 padding 의 기능이 '컨텐츠의 위치를 바꾸는 것' 이라는 생각은 머리 속에서 아예 지워버렸다. padding 은 '상위 영역에서 하위 영역의 테두리와 상위 영역의 테두리의 간격을 지정하며, 이 때 지정한 만큼 공간이 확보되지 않으면 상위 영역이 그만큼 늘어난다' 이다.
- 또한 padding 은 컨텐츠의 위치를 옮기는 것이 아니라 현재 컨텐츠가 포함된 상위 영역과 하위 영역 간의 간격을 지정하는 기능을 하는 것이다. 이와 같이 이해한 이유는 분명 지정한 상위 영역의 너비와 높이가 padding 으로 값을 지정하면 그 만큼 늘어나는 것을 확인했기 때문이다.
- 예시에서 padding 의 상하좌우 속성 값을 지정할 때 따로 지정한 것이 아니라 한 번에 지정하는 방법을 사용했는데, 이 경우 속성 값 지정 시 위쪽 부터 시계 방향으로 순차적으로 지정한다. 정리하면 '위쪽 - 오른쪽 - 아래쪽 - 왼쪽' 순으로 지정하는 것이다.
7. margin
<style>
.h1 {
background-color: blue;
margin: 10px 20px 0px 60px;
}
</style>
정의된 테두리 외부로 컨텐츠 주위에 공간을 지정하는데 사용
테두리 영역 외부의 공간을 확보할 때 사용하는 것!
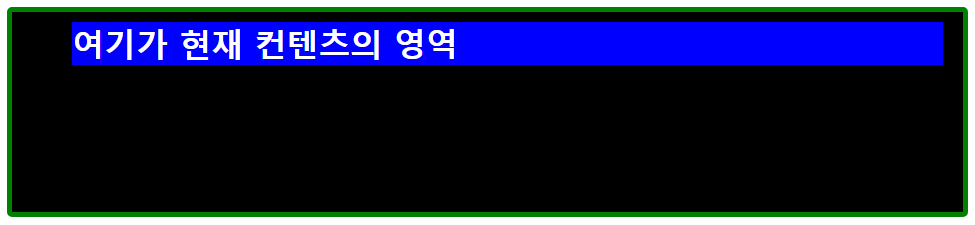
- 자 설명은 '테두리 영역(border area)' 이라 했지만 이는 너무 'padding' 과 헷갈린다. 내가 정의한 'margin' 은 '하위 요소에서 하위 요소의 테두리와 상위 요소의 테두리의 간격을 지정한다' 이다.
- 그래서 나의 경우 padding 은 상위 영역에 margin 은 하위 영역에 사용하였는데, padding 은 위에서 말한 것처럼 상위 영역이 늘어나며 하위 영역과의 간격을 확보한다면, margin 은 하위 영역이 상위 영역과의 공간을 확보하면서 줄어든다.
- 구글에서 찾아보기를 무슨 화면-테두리-콘텐츠 영역을 나누어서 이미지로 설명하던데 쉽게 이해되지 않아 값을 넣어보며 변화되는 것을 확인하고 내린 결론이다.
- padding 과 마찬가지로 margin 도 속성을 속기로 지정할 수 있는데 작성하는 속성의 순서(위쪽 - 오른쪽 - 아래쪽 - 왼쪽)는 padding 과 같다.
8. 정리
CSS 는 HTML 요소의 스타일을 지정하는 용도의 언어, <style> 은 요소의 스타일을 지정하기 위한 장소로 정리 할 수 있었다. 그리고 추가적으로 자주 사용할 법한 CSS 를 일부 정리해 보았는데 다른 것 보다 margin 과 padding, 이 두 가지에 대해 그래도 조금은 파악할 수 있어 다행이라 생각한다. 이외의 CSS 는 나중에 다루게 될 경우 추가적으로 포스팅할 생각이다.
참고 문서
'Language > HTML' 카테고리의 다른 글
| [HTML] CSS 적용 우선순위 - CSS Specificity (0) | 2024.08.30 |
|---|---|
| [HTML] OpenAPI 다루기 - function, fetch (0) | 2024.08.29 |
| [HTML] HTML5 태그 - <h1>, <p>, <span>, <button>, <div> (0) | 2024.08.27 |
| [HTML] HTML5 - 기본 구성 (0) | 2024.08.27 |